안녕하세요
이번 포스팅은 시청역에 위치한 족발맛집 만족 요향족발 방문 후기입니다.
사실 한 1주일 됬는데 귀찮아서 지금올리네요;
이미 족발 좋아하시는분들은 체인점이라도 다 한번 가보셨을거같은집입니다.
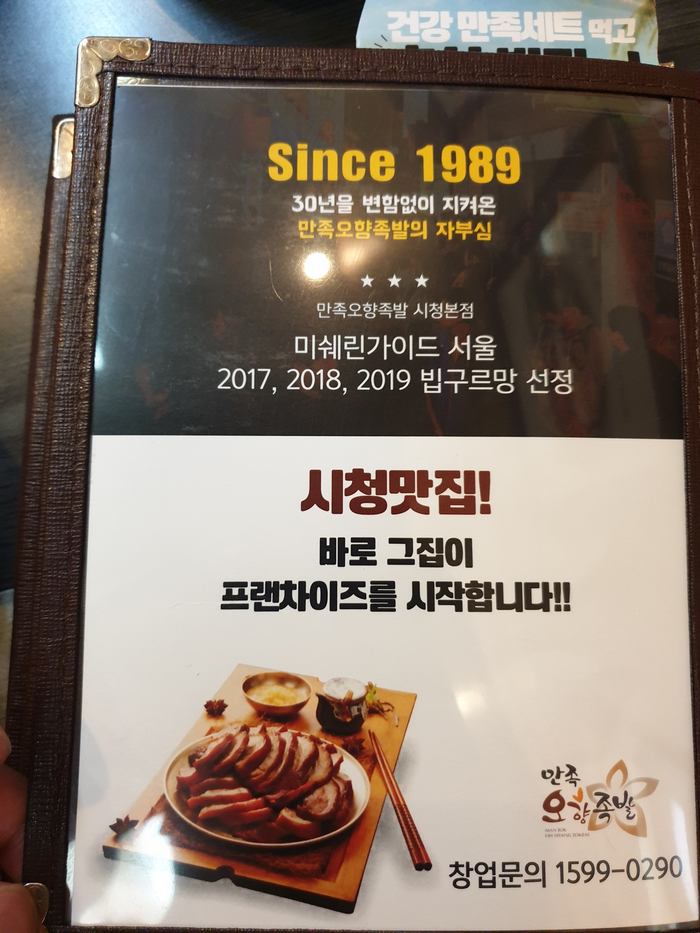
여긴 족발로 3년 연속 미슐랭 빕구르망를 받았다고하네요.
빕구르망이 뭔지 모르시는분을 위해 간단하게 설명해드리자면
식당이 괜찮긴 한데 별을 줄 정도는 아닌 식당을 말합니다.
쉬는날이어서 6시 전에갔는데도 이미 줄을 꾀 길게 서있어요.
한 20~30분정도 대기했던거같아요.







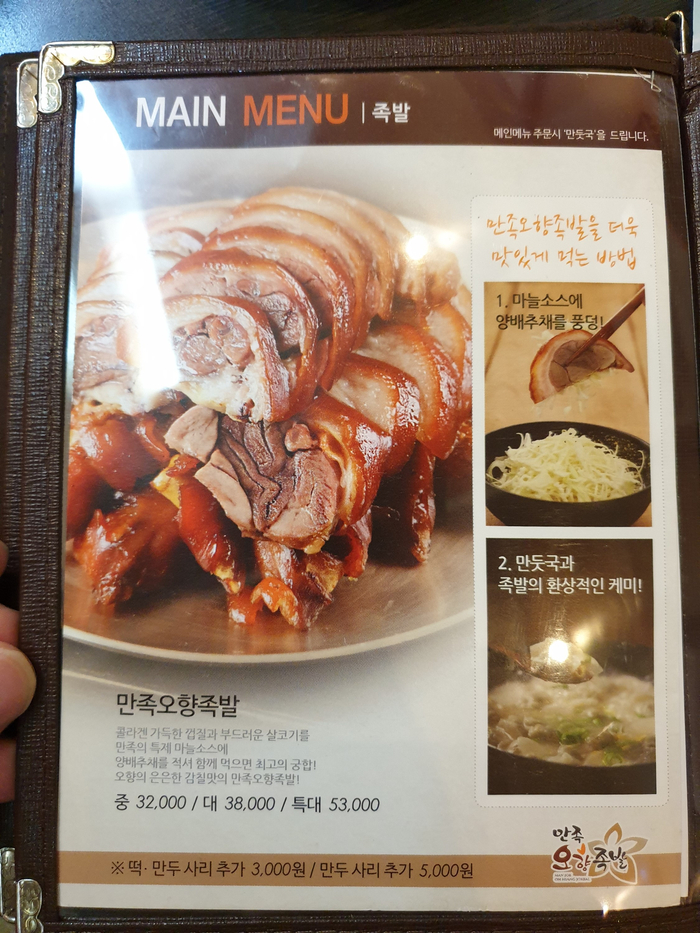
메뉴입니다.
저는 TWO 고 SET 중을 시켜먹었어요.
왜 원, 쓰리는 한글이고 투만 영어인지 문득 궁금하네요.

상차림입니다.
기본으로 만두국이 나오는데 그냥그냥 먹을만 해요.
족발, 보쌈은 뭐 그냥 먹을만 해요.
솔직히 요즘 족발, 보쌈이 상향평준화되서그런지
"대박이다!"
이런맛은 아닙니에요
미니쟁반국수도 나오는데 배고파서 정신없이 먹느라 깜빡하고 안찍었네요;
미니쟁반국수인데 양이 적진 않았어요.
근데 쟁반국수라그런지 진짜 쟁반에주는데 흘릴까봐 비비는데 엄청 신경쓰입니다.
뭐 여기서 돈받고 협찬받고 한거 아니니까 솔직하게 씁니다...
음식
다 전체적으로 먹을만 해요.
근데 족발이랑 보쌈이 달아요.
여태 먹은 족발 보쌈중에 제일 달아요
처음엔 괜찮은데 금방 물려요.
돈이 아깝다거나 그런맛은 아닌데 줄서서 먹을만한집은 아니라는 생각이 듭니다.


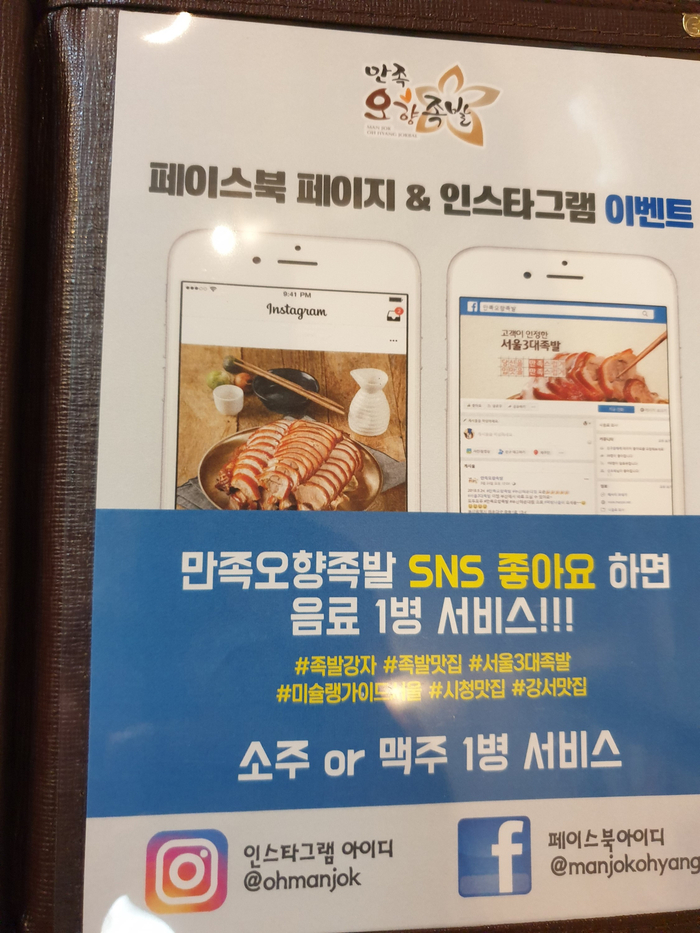
메뉴판 찍는김에 다 찍었어요.
이벤트도 하고 프랜차이즈도 한대요.
뭐 요새 지점 많이 늘고있는거같긴 하니 굳이 본점을 올 필요는 없겠다는 생각이 더 들었습니다.
미슐랭 빕구르망 받은집이라서 약간 기대를 하고갔는데 역시 그냥 빕구르망은 빕구르망입니다.
별 받을정도는 아니네요.
뭐 맛이 없다는 뜻은 아니고...
이 글 보고 방문하시는분들은 참고만 하세요
위치는 시청역 8번출구에서 오른쪽으로 꺾어서 버거킹 지나서 있는 골목으로 들어가면 됩니다.
만족오향족발 시청점
태평로 2가 318-1
02-753-4755
이상 만족오향족발 시청점 리뷰 마칩니다.
'맛집 > 서울' 카테고리의 다른 글
| 건대입구 근처 가성비 좋은 육회 육성회비(feat. 비벼먹는 떡꼬치) (1) | 2019.01.16 |
|---|---|
| 신림역 맛집 일본식 스테이크 도쿄스테이크 포도몰점 (4) | 2018.08.20 |